今天的jquery实用小功能“根据页面切换特定导航”。。。

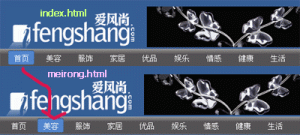
今天实现了一个功能,就是导航根据页面的切换,如图,不经过服务端实现。
我的思路:获取地址栏参数,并且根据地址名称判断页面,再通过遍历来给指定的导航加上当前页面的效果。
代码大致如下,我写了注释在其中:
/*导航*/
var urlpath=location.pathname;
//获取url参数 例如 "http://www.1sight.cn/w3c/css/" ,获取到的就是 "/w3c/css/"
var url=urlpath.split("/")[2];
//把字符分成数组,并且选取第二个(选择第几个可以根据您自己的url特色改变)
//对导航加上当前效果
function getnav(navname){
$("#left-nav li span").each(function(){
//遍历选择的标签的数组
if ($(this).html()==navname){
//执行判断,判断等于参数
$(".nav-first").removeClass("current");
//把首页的效果去除,current和nav-first都是我定义的css。
$(this).parent().addClass("current");
// 当前标签上一级增加一个当前效果(由于我写得是滑动门,因此是<a href="#'><span>index</span></a>这样的形式,所以需要选择上一级,不明白可以参见选择器路径)
}
})
}
switch (url){ // switch...case执行判断
case "meirong":
getnav("美容") //函数为上面定义的
break
case "fushi":
getnav("服饰")
break
}
var urlpath=location.pathname;
//获取url参数 例如 "http://www.1sight.cn/w3c/css/" ,获取到的就是 "/w3c/css/"
var url=urlpath.split("/")[2];
//把字符分成数组,并且选取第二个(选择第几个可以根据您自己的url特色改变)
//对导航加上当前效果
function getnav(navname){
$("#left-nav li span").each(function(){
//遍历选择的标签的数组
if ($(this).html()==navname){
//执行判断,判断等于参数
$(".nav-first").removeClass("current");
//把首页的效果去除,current和nav-first都是我定义的css。
$(this).parent().addClass("current");
// 当前标签上一级增加一个当前效果(由于我写得是滑动门,因此是<a href="#'><span>index</span></a>这样的形式,所以需要选择上一级,不明白可以参见选择器路径)
}
})
}
switch (url){ // switch...case执行判断
case "meirong":
getnav("美容") //函数为上面定义的
break
case "fushi":
getnav("服饰")
break
}
由于也是才刚刚开始使用jquery,因此要对这次使用过jquery代码和非jquery代码做下记录,加强加强印象。。
javascript
location.pathname -> 获取url参数,不包括”http://www.xxx.com”
split() -> 此方法用于将一个字符串分解成一个数组对象。
switch … case … break -> switch 后面的 (n) 可以是表达式,也可以(并通常)是变量。然后表达式中的值会与 case 中的数字作比较,如果与某个 case 相匹配,那么其后的代码就会被执行。break 的作用是防止代码自动执行到下一行。
jQuery
each() -> 对内部的子元素进行逐个调用
html() -> 取得第一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档。
removeClass() -> 从所有匹配的元素中删除全部或者指定的类
addClass() -> 为每个匹配的元素添加指定的类名。

如需转载请注明文章来源,本文链接: http://icojump.in/?p=196
嗯,不错,在破Dedecms的模板下,也就只能这样了
@ShiningRay
哈哈,这是我第一个用jquery解决棘手问题的例子~~
谢了,头疼了半年多的东东,明天照你的教程做试试