今天的jquery实用小功能“根据页面切换特定导航”。。。

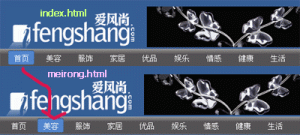
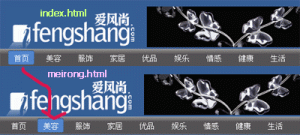
今天实现了一个功能,就是导航根据页面的切换,如图,不经过服务端实现。
我的思路:获取地址栏参数,并且根据地址名称判断页面,再通过遍历来给指定的导航加上当前页面的效果。
代码大致如下,我写了注释在其中:
查看全文 »
交互设计是衔接用户与产品的工具

今天实现了一个功能,就是导航根据页面的切换,如图,不经过服务端实现。
我的思路:获取地址栏参数,并且根据地址名称判断页面,再通过遍历来给指定的导航加上当前页面的效果。
代码大致如下,我写了注释在其中:
查看全文 »
看了别人的效果也模仿写的,那个function $()h函数真不错,我一开始还在找jquery的引用呢,后来发现原来是他自己写的函数,呵呵。
贴出重点,预览可以看最下面
提示:你可以先修改部分代码再运行。
1个评论 标签: css , html , javascript , js
今天在经典论坛,前台脚本区转悠,看到了了一个帖子,于是就写了一小段,自己也保存一下,就发上来了。
地址在这 http://bbs.blueidea.com/viewthread.php?tid=2852336&pid=3985051&page=1&extra=page%3D1
问题描述:想实现的效果是鼠标放到0000上时 0000变成蓝色 鼠标移走时 蓝色不变
当鼠标移动到 1111上时 1111变成蓝色 其他的都变成#888214也就是原来那种颜色
查看全文 »
在经典论坛又看到一个效果,最近喜欢上了前台,也把这个效果给学习了一下,并且增加了一些新的东西。咋们先看效果吧
提示:你可以先修改部分代码再运行。
效果其实很简单,就是一个登陆框,类似鲜果的登陆。不过鲜果做到了在FF下还是一样的半透明效果,我还未增加此效果。我在代码上面做了些注释,放上来,大家一起学习下,感觉代码还能再精简,可惜小弟不才,希望高手能够改善。
查看全文 »
0个评论 标签: css , javascript , js
效果原帖在这:http://bbs.blueidea.com/viewthread.php?tid=2844175&extra=&page=1
我主要是自己在学习这段脚本的时候,给自己弄个小档案,同时也写了注释,方便自己,也分享给大家。
先预览下效果:
提示:你可以先修改部分代码再运行。
0个评论 标签: javascript , js , php
3个评论 标签: ifs , jQuery , js